VormKleurRuimte
3D Character Animation
Als 3e opdracht VKR kies ik voor iets wat me beter zal voorbereiden op mijn studiekeuze van volgend jaar. Voor mijn richting 3D animatie zal ik de basis van een karakter maken.
Volgens een tutorial op YouTube maak ik mijn eigen versie van een 3D model.
Op deze pagina kan je de verschillende stappen volgen.
.png)
STAP 1
Ik begin met het tekenen van mijn gekozen lettertype en tekst in potlood op een groot A3 papier. Voor ideeën ging ik kijken op Pinterest. Ik deed inspiratie op voor het lettertype bij de artiest Fabio Florez.
Nadat mijn getekende versie af was, scan ik deze in via de 'notitie' iPhone app. Deze zet ik op mijn laptop en plaats ik in Illustrator.
.png)
STAP 2
In Illustrator overtrek ik mijn letters door gebruik te maken van het pengereedschap. Eenmaal we de vormen en gesloten paden hebben, kan ik elke letter gaan groeperen en inkleuren met een zwarte basis.
Het afgewerkte design gaan we exporteren en opslaan als SVG-bestand. Dit zorgt ervoor dat we het kunnen bewerken in Blender.
.png)
STAP 3
Om het bestand fatsoenlijk te kunnen bewerken moet het eerst goed zichtbaar zijn. Zo pas ik eerst de grootte, richting en positie aan. Daarna is het belangrijkste dat we het design een 3D vorm geven.
Dit zorgt ervoor dat we het kunnen bewerken en het gewenste effect verkrijgen.
.png)
STAP 4
Om goed het programma te kunnen hanteren, moeten we meer weten over de structuur en opbouw van ons project in Blender.
Zo kan je zien dat elke letter is opgebouwd uit verschillende kleine compartimenten, dit zijn voxels.
Deze kleine blokjes zijn elk op zichzelf vervormbaar en bewerkbaar.
Deze eigenschap is cruciaal bij het sculpten.
.png)
STAP 5
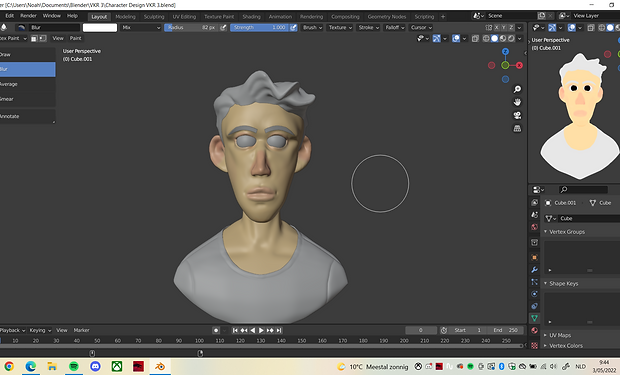
Nu we meer weten over de opbouw, kunnen we effectief beginnen met het vormgeven van ons project. We gaan het design sculpten.
Bij deze stap gaan we onze letters (opgebouwd uit voxels) zodanig bewerken (met sculpttool naar keuze) totdat we het gewenste effect bekomen.
Je kan zien dat ik mijn letters zodanig heb bewerkt dat ze een afgeronde rand krijgen.
.png)
STAP 6
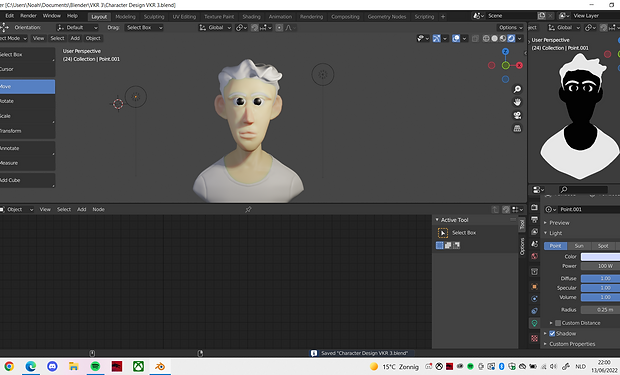
Onze basis is klaar. Met wat we nu hebben kunnen we beginnen aan een meer technisch gedeelte in ons proces. Ik zet mijn letters in rendermodus en open een extra scherm in 'Shader Editor'.
Hierin gaan we de 'wereld' waarin het object staat aanpassen.
.png)
STAP 7
Door het verbinden van de zichtbare kaders kunnen we de wereld rondom ons design gaan manipuleren. Om in het thema te blijven kies ik voor een duidelijke foto van een maan. Het glimmende effect rondom deze maan versterkt het effect van mijn gerendeerde letters in het eindproject.
Ook openen we het scherm van ons design in 'Camera To View'. Zo kunnen we onze compositie al een klein beetje gaan uitspelen.
 |
|---|
